워드프레스 웹 화면에서 보이는 폰트가, 지금 편집기에서 작성하는 폰트처럼 보인다.
작성할때야 그렇다고 하지만(솔직히 마음에는 안든다) 공개하는 화면에서는 좀 깔끔해야하는거 아닌가?
여러가지 시도 해보고 가장 간단한 방법을 공유한다.
-
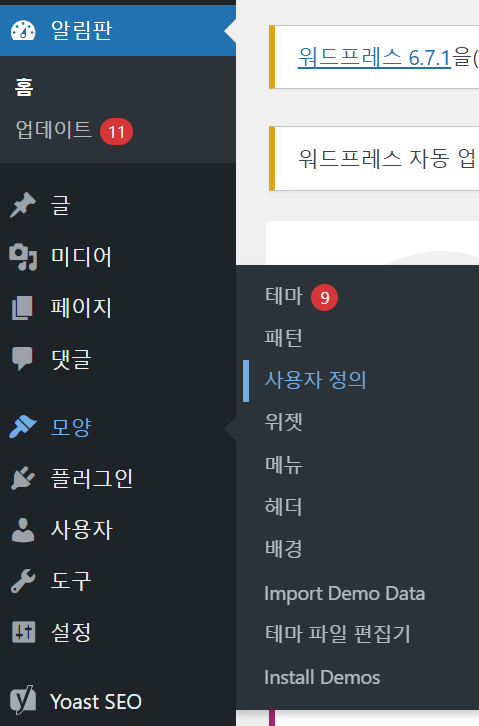
- 워드프레스 관리자 계정 접속 – 좌측 메뉴에 ‘모양’ – ‘사용자 정의’

-
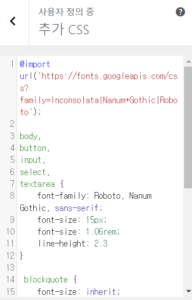
- 좌측 메뉴에서 ‘추가 CSS’ – ‘닫기’ – ‘CSS 코드 붙여넣기’ – 워드프레스 글의 폰트 확인
- 코드는 Google Fonts에서 로보토/나눔 고딕/산세리프 등의 폰트를 불러와서 워드프레스 웹페이지의 글자에 폰트를 적용하는 CSS 코드임
- 좌측 메뉴에서 ‘추가 CSS’ – ‘닫기’ – ‘CSS 코드 붙여넣기’ – 워드프레스 글의 폰트 확인
 >
> 
-
- 마지막으로 좌측 상단에 ‘공개’ 버튼 클릭
